| Artykuł pierwotnie opublikowany w biuletynie GUST. Autor: Adam Twardoch. Aktualizacja: listopad 1999. Wszelkie prawa zastrzeżone. |
|
Zielona gruzińska katapultaAdam TwardochVerdana, Trebuchet, Georgia. Darmowe fonty TrueType firmy Microsoft, przygotowane z myślą o prezentacji tekstu na ekranie monitora. Czy nadają się do zastosowań drukarskich? Dlaczego przygotowano je w formacie TrueType? Jak wygląda sprawa polskich znaków? Przyjrzyjmy się... Świat bez papieruMatthew Carter – artysta bardzo wszechstronnyMatthew Carter urodził się w Anglii w 1937 roku. Jego ojciec, Harry Carter, był poliglotą, typografem i historykiem sztuki, specjalizującym się w historii drukarstwa. Zajmował się też projektowaniem krojów pisma, zasłynął zaś jako autor znakomitych adaptacji krojów łacińskich do innych alfabetów – stworzył m.in. do dziś uchodzącą za wzorzec cyrylicę kroju Baskerville. Młody Matthew szybko zaczął podzielać zainteresowania ojca, tak że w wieku lat 19 rozpoczął naukę projektowania krojów pisma i odlewania czcionek w jednej z najsłynniejszych holenderskich giserni – w odlewni Enschedé. Kolejne lata spędził Carter w firmie Linotype, gdzie stworzył kilkanaście krojów, wśród których największe uznanie zdobyły: inspirowana pracami Roberta Granjona przepiękna renesansowa antykwa ITC Galliard, klasycystyczny alfabet ITC New Baskerville, przystosowaną do druku w niskich rozdzielczościach antykwę ITC Charter, a także m.in. pisanki z rodzin Shelley, Cascade i Snell. W roku 1981 Matthew Carter opuścił Linotype, by wraz z grupą niezależnych typografów założyć Bitstream – firmę, która miała wywrócić dotychczasowy oligopol Linotype i Monotype. W Bitstream nadzorował on prace digitalizacyjne licznych alfabetów. Pod jego kierunkiem powstało tu kilkaset wysokiej jakości fontów. Dziesięć lat później, w roku 1991, wraz z Cherie Cone założył firmę Carter & Cone, w której do dziś – często na zamówienie – projektuje kroje pism. Dla Microsoftu zaprojektował kroje Tahoma, Verdana i Georgia (szerzej opisane w artykule). Rozwój technologii komputerowej, a szczególnie Internetu powoduje, że coraz częściej czytamy teksty na ekranie monitora. Czy są to strony internetowe, poczta elektroniczna, korygowane właśnie dokumenty, które mamy zamiar skierować do druku, czy nawet okienka dialogowe systemu operacyjnego, siedząc przed monitorem cały czas wytężamy swój wzrok czytając teksty założone często maleńkimi, niewyraźnymi literami. Liczba tekstów, które czytamy w ten sposób stale rośnie. Choć utopijny obraz „świata bez papieru”, w którym książki, gazety i wszystkie notatki odczytywać będziemy z niewielkich ekraników, malowany jeszcze nie tak dawno przez futurystów, nigdy chyba nie stanie się faktem, to jednak z pewnością do niego się zbliżymy. Jednym z podstawowych zadań typografii jest zagwarantowanie tekstowi jak najlepszej czytelności. Ponieważ podstawowym nośnikiem tekstu jest krój (garnitur) pisma, szczególne ciężkie zadanie staje przed typografem, gdy ma on zaprojektować alfabet przeznaczony w szczególności do czytania na ekranie. Czytanie tekstu na ekranie monitora czy telewizora znacznie różni się od czytania tekstu wydrukowanego na papierze. Po pierwsze, monitor ma znacznie mniejszą rozdzielczość (por. [1]) niż stosowane obecnie techniki drukarskie. Po drugie, litery na monitorze świecą światłem własnym, natomiast litery na papierze oglądamy w świetle odbitym. Co za tym idzie, inaczej definiowane są barwy, które nasze oko odbiera. Poza tym ekrany monitorów odbijają światło zewnętrzne, tworzą się na nich smugi i refleksy świetlne, które jeszcze bardziej utrudniają percepcję tekstu. Problematyką czytelności tekstu na ekranie – początkowo telewizyjnym – zaczęto zajmować się w latach 60-tych. W 1967 roku Rudi Bass na zlecenie stacji CBS opracował grotesk CBS News 36 (rys. 1), wyposażony w charakterystyczne wcięcia w narożnikach, mające przeciwdziałać zniekształceniom pojawiającym się na kineskopach telewizyjnych. Pismo to było wykorzystywane do wyświetlania napisów w serwisach informacyjnych CBS. Z problemem niskiej rozdzielczości obrazu spotkał się też w latach 70-tych amerykański koncern telekomunikacyjny AT&T. Aby zredukować koszty druku książek telefonicznych, firma zdecydowała się zastosować mniejszą (ok. sześciopunktową) czcionkę, cieńszy papier i tanią technikę druku wypukłego. Okazało się jednak, że stosowana do tej pory pochodząca z 1937 roku czcionka Bell Gothic nie zdała egzaminu – w nowej technice druku była zbyt słabo czytelna, rozmazywała się. AT&T postanowiło więc zlecić zaprojektowanie nowego kroju pisma, odpowiadającego nowym, trudnym warunkom – w roku 1978 Matthew Carter (zob. ramka) stworzył krój Bell Centennial. Przypominający charakterem dawny Bell Gothic nowy alfabet wyróżniał się przede wszystkim znakomitą czytelnością w małych stopniach pisma, osiągniętą m.in. przez podobne do zastosowanych przez Bassa głębokie wcięcia w narożnikach liter, przeciwdziałające zalewaniu farby.
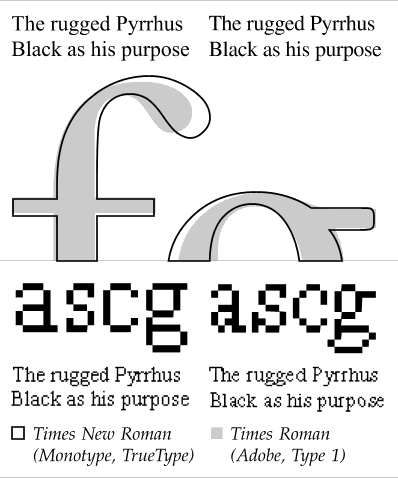
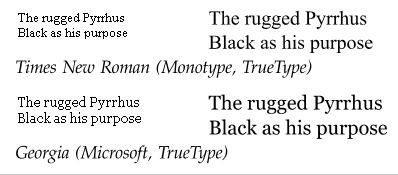
Tylko dla Twoich oczuW dobie komputerów osobistych problemy związane ze słabą czytelnością pisma na ekranie zaczęły również interesować nie tylko typografów [2], ale również producentów systemów operacyjnych. Gdy z początku rozdzielczości komputerów były znacznie mniejsze niż możliwości techniczne kineskopów, zaś pojedyncze piksele były większe od zapałczanej główki, problem jeszcze nie istniał. Komputery porozumiewały się z człowiekiem przy pomocy dużych, kanciastych, bitmapowych liter „komputerowych”. Jednak wraz z rozwojem graficznych interfejsów użytkownika, gdy fonty bitmapowe (rastrowe) zaczęły ustępować miejsca wektorowym (por. [1]), zaś piksele ekranów komputerowych zaczęły stawać się coraz mniejsze, okazało się, że zamiast czytelnych, wycyzelowanych do ostatniego piksela liter pochodzących z fontów bitmapowych, przeciętny użytkownik komputera widzi na ekranie coraz to bardziej żałosne i nieczytelne efekty przypadkowego dość rastrowania fontów wektorowych w małych stopniach pisma. W obydwu spopularyzowanych formatach fontów – Type 1 i TrueType – istniały co prawda mechanizmy hintingu, mogące poprawić ten katastrofalny widok, lecz możliwości hintingu Type 1 były bardzo ograniczone. Poza tym nawet i one nie były w pełni wykorzystywane ze względu na zawrotne tempo powstawania nowych krojów. Jedynie w firmie Monotype prowadzono nieustanne prace nad maksymalnym wykorzystaniem istniejących technologii, przede wszystkim hintingu TrueType, znacznie doskonalszego od mechanizmów formatu Type 1 (por. [1]). Thomas Rickner – superhinterThomas Rickner urodził się w Eldorado w amerykańskim stanie Hamilton. W roku 1988 ukończył studia poligraficzne w Rochester Institute of Technology. W tym czasie zajmował się już projektowaniem fontów bitmapowych. Po studiach pracował przez jakiś czas pod kierunkiem Charlesa Bigelowa, zaś na początku roku 1990 dołączył do zespołu Sampo Kaasili pracującego nad TrueType w firmie Apple. Po roku opuścił Apple i rozpoczął pracę jako niezależny typograf, tworząc dla The Font Bureau m.in. fonty Multiple Master i TrueType GX. W tym czasie spod jego ręki wyszły m.in. kroje Graphite, Tekton MM, Hamilton, Buffalo Gals. W lipcu 1994 roku przeszedł do Monotype (dziś AGFA Monotype), gdzie pracuje do dziś, nadzorując techniczną stronę produkcji fontów. Przygotował hinting do krojów Tahoma, Verdana i Georgia (szerzej opisanych w artykule). Na czele zespołu Monotype, pracującego nad polepszeniem czytelności znaków na ekranie, stał Tom Rickner (zob. ramka). Dwa oblicza TimesaMonotype rozpoczął adaptację swych istniejących krojów postscriptowych do formatu TrueType. Głównym założeniem tego projektu było stworzenie biblioteki fontów TrueType o dużo wyższej niż przeciętna czytelności na ekranie. Fonty te nazwano ESQ (Enhanced Screen Quality) [3]. Pierwszymi fontami z tej serii były Arial, Courier New i Times New Roman, przygotowane dla firmy Microsoft. Bezszeryfowa antykwa linearna Arial powstała w studiu graficznym Monotype w 1982 roku. Jej autorzy, Robin Nicholas i Patricia Saunders mieli za zadanie stworzyć pismo stosunkowo, ale nie nazbyt podobne do kroju Helvetica, które Szwajcar Max Miedinger stworzył ćwierć wieku wcześniej dla największego konkurenta Monotype’a – firmy Linotype. Podobnie Courier New był dokonaną przez Howarda Kettlera ze względów licencyjnych „repliką” linotypowskiego kroju Courier, stworzonego przez Adriana Frutigera jako imitację kroju maszyny do pisania firmy IBM. W przypadku kroju Times było jeszcze ciekawiej. Times New Roman (znak towarowy firmy Monotype) albo, jak kto woli, Times Roman (znak towarowy Linotype) został zaprojektowany w 1931 przez Stanleya Morisona na potrzeby londyńskiego dziennika The Times. Pierwszą wersję kroju, przygotowaną przez Victora Lardenta, odlała firma Monotype, jednak musiała ona udzielić licencji na odlewanie tego kroju również Linotype’owi, gdyż ten był dostawcą sprzętu drukarskiego dla londyńskiego dziennika. Podczas drugiej wojny światowej Linotype korzystając z zamieszania na rynku znaków towarowych zarejestrował znak Times Roman na własne konto. W latach 80-tych z inicjatywy właściciela dziennika The Times, Ruperta Murdocha, rozpoczęto naciski na amerykański Urząd Patentowy, by ten wyjaśnił wątpliwą rejestrację. Efektem stało się porozumienie, na mocy którego Linotype używa znaku Times Roman, natomiast Monotype oraz jego licencjobiorcy (np. Microsoft) znaku Times New Roman. Co ciekawe, lata zabiegów obu poligraficznych gigantów o prawa do antykwy Times doprowadziły do tego, że obie wersje pisma zaczęły niejako żyć własnym życiem. Kiedy w połowie lat 80-tych Linotype (wraz z Adobe) oraz Monotype zaprezentowały swoje postscriptowe wersje Timesa, okazało się, że znacznie różnią się one proporcjami i kształtami liter. Monotype opracował więc nową wersję Times New Romana (Times New New Roman?), którą dopasował wizualnie do odmiany przygotowanej przez Adobe i Linotype. Monotype twierdził jednak, że odnowiony przez niego Times jest wierniejszy oryginałowi Morisona, a kształty są płynniejsze. W odpowiedzi, Adobe zmodernizował swoją wersję Timesa w oparciu o nowe matryce Linotype. Zaczął się swoisty wyścig o to, kto ma lepszą, wierniejszą i ładniejszą wersję Timesa. Wyścig ten przybrał na sile po wprowadzeniu technologii TrueType, gdyż Apple wykorzystało w swoim systemie operacyjnym wersję Linotype’a, zaś Microsoft wersję Monotype’a. Obydwie firmy starały się jak najlepiej wykorzystać technologię hintingu TrueType, by stworzyć pismo o możliwie najlepszej czytelności.
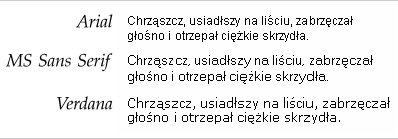
Jak pisze Charles Bigelow [4]: „Nigdy przedtem precyzyjne położenie pikseli w szeryfach lub łukach litery s nie stało się przedmiotem debat tak wielu typografów i informatyków; prawdopodobnie też nigdy więcej się coś takiego nie powtórzy.” Fonty ESQ były pierwszymi, które zaczęto określać mianem superhinted. Oznaczało to, że były to pisma, w których kod hintujący TT był pisany ręcznie i optymalizowany dla każdego stopnia pisma z osobna (zwykle między 7 a 12 p, tj. od 9 do 16 ppem). Pozwoliło to osiągnąć nie spotykane dotąd rezultaty. Firma Monotype przygotowała ponad setkę dalszych fontów ESQ [5]. Wiele z nich dołączanych jest do systemów operacyjnych i programów firm Microsoft [6], Apple, Lotus czy IBM. Odwrócić kota ogonemMimo pojawienia się pierwszego rasteryzatora TrueType, oraz pomimo starań typografów i informatyków, próbujących maksymalnie podnieść jakość wyświetlania pism drukarskich na ekranie, podstawowym nośnikiem pisma stosowanego w oknach dialogowych wyświetlanych przez najpopularniejsze systemy operacyjne wciąż były fonty bitmapowe – MS Sans Serif w Microsoft Windows 3.x oraz Chicago w MacOS. Firma Apple dość szybko podjęła decyzję o przygotowaniu skalowalnej wersji Chicago, którą w 1993 roku stworzył (znakomicie wykorzystując możliwości hintingu TrueType) zespół typografów tej firmy. W roku 1994, w ramach prac nad systemem Windows 95, również firma Microsoft rozpoczęła poszukiwania kroju skalowalnego, który zapewniałby w małych stopniach jakość wyświetlania nie gorszą niż fonty rastrowe. Krój ten miałby być stosowany w okienkach dialogowych systemu, zastępując wysłużone mapy bitowe. Ponieważ okazało się, że adaptacja do potrzeb ekranu istniejących krojów pism, zaprojektowanych pierwotnie do celów drukarskich, nie zdaje egzaminu, podjęto decyzję, że powinien zostać stworzony krój zupełnie nowy, w którym ekran monitora jako medium miałby znaczenie pierwszorzędne. Opracowania takiego kroju podjął się duet: Matthew Carter i Tom Rickner. Obaj twórcy ustalili nową, dotąd nie spotykaną metodę pracy: Matthew Carter najpierw zaprojektował dla najważniejszych stopni pisma optymalne bitmapy, dopiero później zaś, konsultując się z Ricknerem, „obrysował” te bitmapy wektorową obwiednią. Rickner miał za zadanie tak zaprogramować hinting wersji wektorowej, by po zrastrowaniu w poszczególnych stopniach pojawiły się litery dokładnie odpowiadające zaprojektowanym bitmapom. Szerokość znaków i odstępy międzyliterowe zostały dobrane tak, by poprawnie wyświetlane były również okienka starych, 16-bitowych aplikacji. W ten sposób powstała Tahoma. W wyniku pośpiesznych przygotowań do premiery Windows 95 krój ten nie pojawił się jednak w finalnej wersji tego systemu, zaś na swoją premierę czekać musiał aż do roku 1997, kiedy to stał się standardowym fontem dialogowym pakietu Microsoft Office 97. Kiedy Tahoma była już gotowa, okazało się, że nadaje się ona świetnie jako font dialogowy, jednak czytanie złożonych nią dłuższych tekstów jest nieco utrudnione. Carter i Rickner rozpoczęli więc prace nad Verdaną – młodszą siostrą Tahomy. VerdanaVerdana [7], której premiera miała miejsce 8 lipca 1996 roku, zaprojektowana została w dokładnie ten sam sposób, co Tahoma – najpierw bitmapy, potem obwiednie, na końcu hinting. Przygotowując „młodszą siostrę”, Matthew Carter – bazując ma swym wieloletnim doświadczeniu w projektowaniu fontów „do zadań specjalnych” – zdecydował się na kolejne nowatorstwo.
Przede wszystkim, zarówno oczko litery, jak również odstępy międzyliterowe zostały poszerzone. Pozwoliło to na uniknięcie problemów z optycznym zlewaniem się poszczególnych liter w małych stopniach pisma. Ubocznym efektem tego zabiegu było jednakże nadanie alfabetowi nieco technicznego charakteru.
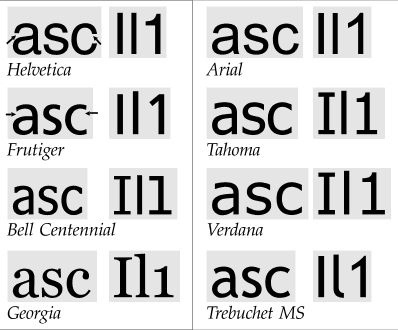
Znaki 1, l oraz I zostały zaprojektowane w sposób umożliwiający ich łatwe rozróżnienie. Aby zwiększyć czytelność, Carter zaprojektował też stosunkowo dużą minuskułę (tj. małe litery). Szczególną uwagę Carter poświęcił optymalizacji bitmap dla poszczególnych stopni pisma. W wyniku tych zabiegów powstał alfabet o nie spotykanej dotąd czytelności na ekranie, a mimo tego świetnie prezentujący w druku. Delikatne szczegóły, nie widoczne na ekranie, pozwalają zaliczyć Verdanę do grupy linearnych antykw renesansowych (ang. Humanist Lineale), której najbardziej znanymi przedstawicielami są Frutiger, Gill Sans czy Syntax.
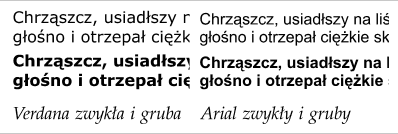
W Verdanie można zresztą zauważyć wizualne podobieństwo do stworzonego przez szwajcarskiego typografa Adriana Frutigera w latach 1970-76 kroju Frutiger, który zaprojektowany został z myślą o systemie tablic informacyjnych na lotnisku Charlesa de Gaulle’a pod Paryżem. Podobieństwo to jest nieprzypadkowe – obydwa pisma zoptymalizowano pod kątem wysokiej czytelności w trudnych warunkach. Zarówno Verdana jak i Frutiger odznaczają się otwartymi literami a c e g s, uproszczonym przebiegiem krzywych oraz stosunkowo znacznym światłem międzyliterowym. Szczególnie to ostatnie sprawia, że poszczególne litery, widziane w małych stopniach lub z dużej odległości, nie zlewają się. Dzieje się tak nawet w przypadku problematycznych kombinacji f i, f l. Mimo to oba pisma zawierają ligatury fi, fl. Co jeszcze ciekawsze, w przypadku Frutigera są to jednak po prostu ustawione obok siebie poszczególne litery składowe. Typografowie podkreślają też podobieństwo Verdany do innego wspominanego tu już kroju – Bell Centennial. Również autor obu krojów Matthew Carter nie odżegnuje się od tego porównania. Carter podkreśla też [8], że tak naprawdę najbardziej unikatową cechą Verdany jest jej światło międzyliterowe: „Światło w istniejących dotychczas fontach zoptymalizowane było pod kątem druku, nie wyświetlania na ekranie, a więc na ekranie fonty te były słabo czytelne. W przypadku Verdany ważną rolę odgrywa prostota budowy elementów liter, ale równie ważne jest regularne światło międzyliterowe. Światła jest nie tylko więcej niż w przypadku innych pism. Odstępy między literami są przede wszystkim bardziej regularne, co bardzo pozytywnie odbija się na czytelności. Verdana tak naprawdę nie jest pismem szerokim – wrażenie szerokości jej duktu powodowane jest właśnie szerszym i regularniejszym światłem międzyliterowym”. Verdana jest więc pismem znakomicie nadającym się do wyświetlania tekstów na ekranie. Jednak również w druku alfabet ten prezentuje się bardzo estetycznie. Szczególnie dobrze wypada skład krótkich tekstów bardzo niewielkim stopniem pisma (poniżej 9 p), a więc np. przypisów, podpisów pod ilustracjami czy też opisów na ilustracjach. Ponieważ Microsoft zezwolił na dołączanie Verdany do dokumentów elektronicznych, idealnym zastosowaniem wydaje się być użycie tego kroju w publikacjach mających ukazać się zarówno drukiem, jak i w postaci dokumentów PDF czy HTML. Ze względu na nieco techniczny charakter Verdany odradzałbym składanie nią tekstów długich, szczególnie przebiegających na całą szerokość kolumny (ale jest to tylko moje prywatne zdanie). Dzięki unikatowym formom znaków I 1 l, Verdana nadaje się np. do składania tekstów, w których nie można wywnioskować z kontekstu, czy mamy do czynienia z literą czy z cyfrą (np. wszelkiego rodzaju symbole, kody itp.) Pewnym bardziej obiektywnym ograniczeniem estetycznym Verdany jest jej odmiana gruba (ang. bold). W porównaniu z innymi krojami pism drukarskich, odmiana ta wypada w druku bardzo tłusto, niczym odmiany heavy czy extrabold innych krojów. Mieszanie w jednym tekście drukowanym odmiany zwykłej i grubej powoduje, że fragmenty wytłuszczone „biją po oczach”.
Autor kroju tak uzasadnia [8] istnienie tej „supergrubej” wersji Verdany: „Tworzenie odmiany grubej również rozpocząłem od narysowania bitmap. Na ekranie, w małych stopniach pisma, jedyną możliwością wytłuszczenia litery jest podwojenie grubości jej elementów – nóżka o grubości jednego piksela staje się nóżką o grubości dwóch pikseli. W typografii jest to krok olbrzymi. Bardzo mało jest alfabetów mających odmianę grubą, która jest dwa razy grubsza od wersji podstawowej, gdyż w druku otrzymujemy wówczas już wersję black lub ultra bold. Grubość Verdany Bold wyznaczona została przez bitmapy.” Jest to zatem ograniczenie natury technologicznej – takie przygotowanie pisma, by odmiana bold zachowywała się „normalnie” w druku, na ekranie zaś podwajała swoją grubość, okazało się niemożliwe nawet dla specjalistów tej klasy, co Carter i Rickner. W przypadku składania Verdaną tekstów do druku zaleciłbym w związku z tym unikanie mieszania odmiany zwykłej i grubej w jednym tekście. Zamiast tego wyróżnienia proponuję składać kursywą, zaś wersji grubej używać do nagłówków i śródtytułów. W celu osłabienia nadmiernej optycznej grubości tej odmiany, można też fragmenty nią złożone drukować jaśniejszym kolorem lub tintą. Verdana stworzona została w Seattle, mieście słynącym z licznych zielonych przestrzeni. Stąd też wywodzi się nazwa kroju – angielski przymiotnik verdant oznacza pewien odcień zieleni. Stąd też pochodzi pierwsza część tytułu niniejszego tekstu. GeorgiaDo składania tekstów dłuższych lepiej niż Verdana nadaje się inny darmowy krój Microsoftu: Georgia. Tak jak Verdana jest młodszą siostrą Tahomy, tak samo Georgię można uznać za młodszą kuzynkę Verdany. Pierwsza wersja Georgii opublikowana została w listopadzie 1996 roku, wersja paneuropejska (zawierająca m.in. cyrylicę, grekę i polskie znaki diakrytyczne) wydana została dwa lata później, już po premierze systemu Windows 98.
Georgia jest piękną antykwą neoklasycystyczną typu Scotch Roman, nawiązującą do szkockich alfabetów początku XIX wieku, jak również do panującego w architekturze Wielkiej Brytanii na przełomie XVIII i XIX wieku stylu georgiańskiego (ang. Georgian style). Nazwa wywodzi się od panujących wówczas czterech pierwszych królów Jerzych. Georgia wzorowana jest m.in. na piśmie Scotch Roman, które Richard Austin zaprojektował ok. roku 1812 dla odlewni Williama Millera w Glasgow. Pismo to stało się później wielokrotnie inspiracją twórców innych alfabetów, m.in. Roman No. 1 (A. Binny, 1796), Bulmer (W. Martin, 1790; M. F. Benton, 1928), Týfa (J. Týfa, 1959), a z bardziej współczesnych np. Wilson (M. Carter, T. Frere-Jones, 1997). Co do samej nazwy kroju, Matthew Carter skorzystał z faktu, że w języku angielskim Georgia oznacza zarówno republikę Gruzji (stąd druga część tytułu niniejszego artykułu), jak również amerykański stan Georgia. Dla nie obeznanych w historii sztuki Carter wymyślił więc historyjkę, według której źródłem nazwy kroju miałby być nagłówek gazetowy „Głowy kosmitów znalezione w Gruzji” (lub: „w stanie Georgia”) (Alien heads found in Georgia). Georgia jest zatem rasową antykwą, świetnie nadającą się do składu tekstów drukowanych. Wielu uważa nawet [8], że mogłaby być używana do składu dowolnej gazety czy czasopisma. Została zaprojektowana, by zastąpić na ekranie wysłużonego Timesa. Ponieważ jej minuskuła (małe litery) [9] jest większa od minuskuły Timesa, Georgię łatwiej się czyta zarówno na ekranie, jak i w druku – także w małych stopniach pisma. Georgia posiada cyfry mediewalowe (inaczej: cyfry nautyczne, ang. old style figures), to znaczy cyfry mające wydłużenia górne i dolne, nawiązujące do tradycji typograficznej renesansu. Georgia dysponuje piękną kursywą, świetnie czytelną na ekranie (co jest wśród kursyw rzadkością).
Odmiana gruba jest niestety poddana tym samym ograniczeniom, co w przypadku Verdany. Georgia Bold nadaje się świetnie do wyświetlania na ekranie, na papierze jest jednak zbyt tłusta. Zalecam więc stosowanie podobnych jak w przypadku Verdany środków zaradczych, opisanych powyżej. Będąc jedną z wielu antykw typu Scotch, Georgia jest z pewnością jedyną antykwą szeryfową tak doskonale czytelną na ekranie. Ani superhintowane wersje Timesa (zarówno przygotowane prze Monotype jak i Apple), ani żadne inne fonty ESQ nie są w stanie zapewnić tak doskonałego obrazu liter w stopniach pisma rzędu 7-8 p (9-11 ppem). Hinting Thomasa Ricknera (oparty na bitmapach Cartera) umożliwia bowiem redukcję do minimum widocznych w większych stopniach pisma szczegółów, dzięki czemu jedno- czy dwupikselowe elementy liter (nóżki, łuczki i szeryfy) są czyste i regularne. Trebuchet MSVincent Connare – tajna broń MicrosoftuVincent Connare studiował malarstwo i fotografię, a po ukończeniu studiów w Nowym Jorku zajął się fotografią gazetową. Po krótkim czasie, w 1987 roku podjął pracę w firmie Compugraphic/Agfa, gdzie trafił do zespołu przenoszącego kroje pism do postaci cyfrowej – z początku w formacie Intellifont, zaś od 1990 roku również w formacie TrueType. W owym czasie nabył wiedzę na temat hintingu TrueType, stworzył także zabawny krój Agfa Wildstyle. W roku 1993 przeszedł do typograficznego oddziału firmy Microsoft, gdzie objął nadzór nad produkcją wysokiej jakości fontów przeznaczonych do czytania na ekranie. Był on m.in. odpowiedzialny za końcową fazę produkcji Verdany i Georgii. Zaprojektował też i pohintował dalsze darmowe kroje: Trebuchet MS (szerzej opisany w artykule) oraz Comic Sans MS (naśladujący odręczne pismo stosowane w komiksach, ostatnio używany m.in. w niebywale popularnym w USA serialu rysunkowym „South Park”). We wrześniu br. Connare zrezygnował z pracy w Microsoft i rozpoczął podyplomowe studia na uniwersytecie w Reading, na kierunku projektowanie pism drukarskich. Kolejnym darmowym alfabetem Microsoftu jest Trebuchet MS [10], zaprojektowany przez Vincenta Connare (zob. ramka). Trebuchet jest ciekawym uzupełnieniem Verdany i Georgii. Jest to grotesk (pismo bezszeryfowe) czerpiący nieco z tradycji bauhausu, trochę z renesansu, trochę też z amerykańskiego liternictwa drogowego. Powstała mieszanka przywodzi na myśl po trosze Gill Sans, Akzidenz Grotesk, Futurę i Interstate. Trebuchet jest węższy od Verdany, zaś lekko ozdobne formy literowe nadają tekstowi złożonemu tym pismem bardziej ciepły, indywidualny charakter – podczas gdy Verdana daje w druku nieco techniczne wrażenie. Trebuchet dobrze nadaje się do składu tytułów, a także dłuższych tekstów, świetnie wygląda też na ekranie, dzięki temu sprawdza się w projektowaniu stron WWW i dokumentów elektronicznych.
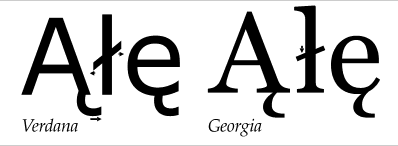
Nazwa pisma ma podkreślać przebojowość kroju – w języku angielskim słowo trebuchet oznacza katapultę. Pisma bardzo międzynarodoweWszystkie opisywane tu kroje wyposażone są naturalnie w polskie znaki diakrytyczne. Ich wykonanie w przypadku Verdany i Trebucheta pozostawia sporo do życzenia – przede wszystkim duże i małe litery ą i ę wykonane są bardzo niepoprawnie (ogonki wystają poza prawą krawędź litery). Na szczęście firma Microsoft nie pozostała obojętna na monity piszącego te słowa i ogonki w piśmie Georgia wykonane zostały znacznie lepiej, niemal wzorcowo. Podobnie nie najlepiej – i to, niestety, we wszystkich krojach – wykonano wielką i małą literę ł. Szczególnie razi poprzeczka małej litery ł w piśmie Georgia (moim zdaniem umieszczona zbyt nisko, zdaniem Andrzeja Tomaszewskiego zaś zapewne stanowczo zbyt nisko). Sygnały z Microsoftu pozwalają mi jednak mieć nadzieję, że i te usterki zostaną w następnych wersjach usunięte.
Generalnie jednak należy wykonanie znaków międzynarodowych ocenić pozytywnie, a nawet bardzo pozytywnie. Niemała w tym zasługa Matthew Cartera, który jest bodaj jednym z najlepszych lingwistów wśród typografów. Dowodem na to może być choćby fakt, że alfabety cyrylicy krojów Verdana i Georgia, opracowane we współpracy ze słynnym rosyjskim typografem Maksimem Żukowem (dziś koordynatorem ONZ ds. typografii), nagrodzone zostały w zorganizowanym pod koniec ubiegłego roku w Moskwie konkursie typograficznym Kyrillitsa ’99 [11]. Znaki diakrytyczne w krojach Microsoftu ułożone są według standardu Unicode. W obecnie dostępnej wersji, Trebuchet MS zawiera znaki stron kodowych Latin-1 i Latin-2 (a więc języków zachodnio- i środkowoeuropejskich), zaś Verdana i Georgia dysponują pełnym zakresem tzw. WGL4 (Windows Glyph List 4) [12] – alfabetów niemal wszystkich języków europejskich, z cyrylicą i greką włącznie. Za darmoPrawdopodobnie głównym powodem, dla którego zajmuję się krojami przygotowanymi przez firmę Microsoft, jest fakt, że firma zdecydowała się ich bezpłatne rozpowszechnianie [13] – w formacie TrueType, w wersjach dla komputerów PC i Macintosh. Oznacza to, że można je bezpłatnie pobrać z Internetu, przekazywać dalej i użytkować w dowolnym zakresie. Kroje te dołączane są też do pakietu Internet Explorer (od wersji 4.0) i do systemu Windows 98. Należy jednak podkreślić, że licencja nie zezwala na dokonywanie w krojach żadnych modyfikacji! Mimo posiadania danego kroju, warto od czasu do czasu zajrzeć na internetową stronę Microsoftu [13] i ściągnąć najaktualniejszą wersję – ostatnio na przykład firma przeprowadziła aktualizację wszystkich swych darmowych fontów, dodając do nich m.in. symbol waluty euro, a także znaki hebrajskie i arabskie. Celem firmy Microsoft byłą niewątpliwie poprawa wizerunku po sporej wpadce z nie najlepszym rasteryzatorem TrueType, jak również stworzenie projektantom stron WWW większego wpływu na wygląd stron na ekranach użytkowników poprzez definiowanie tychże krojów w plikach style sheets. Microsoft liczył też z całą pewnością na popularyzację zarówno Internet Explorera jak i swych stron WWW. Przy okazji jednak, dzięki darmowej dystrybucji swych ekranowych krojów, Microsoft w dużym stopniu umożliwił poprawę jakości wyświetlania tekstów na ekranie każdego komputerowego monitora, co w korzystnym stopniu powinno odbić się na zdrowiu każdego użytkownika. Adam Twardoch
|
| Copyright © 1997-2004 by Adam Twardoch http://www.twardoch.com/adam/. All rights reserved. |